title: 搭建远程开发环境
author: TCPGNL
time: 2021-03-09
远程开发可以忽略很多问题,比如远程环境和本地环境的差异, 已经本地的不可以进行联网调试的功能等.
目标
本文的目标是搭建一个远程开发的nodeJS环境,采用的是本地VScode加远程的服务器进行搭建, 本文的远程机器采用的是宝塔的面板,配置比较简单, 最大可能的减少成本问题.
需求
- 本地VScode
- 远程服务器一台(有无公网IP均可, 无公网ip也可以内网访问)
预备知识
- 无需预备的知识
步骤
本文的步骤共分为 配置远程宝塔环境 将公钥存贮到远端认证 vscode远程连接 测试
1. 配置远程宝塔环境
此步骤不是必须,但是为了以后好操作, 可以使用宝塔环境进行操作
本文已经在前文中发布,详情查看 https://tcpgnl.com/install-bt-2.html
2. 将公钥存储的远端的认证文件中
使用SSH连接到远程的服务器, 复制到id_rsa.pub文件中的内容到远程的服务器中
在本地使用远程的服务器
ssh-copy-id -i .ssh/id_rsa.pub username@192.168.xxx.xxx # 后面的换成远程的ip
保存密钥, 并输入远程的密码,输入正确会显示下面的信息

此时提示成功的信息 即完成了这一步骤,复制ssh密钥到远端。
3. VScode远程连接
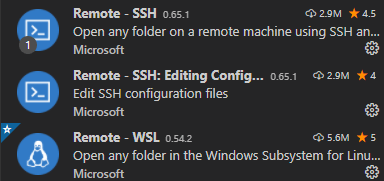
vscode中安装远程SSH插件,以便于可以进行远程连接

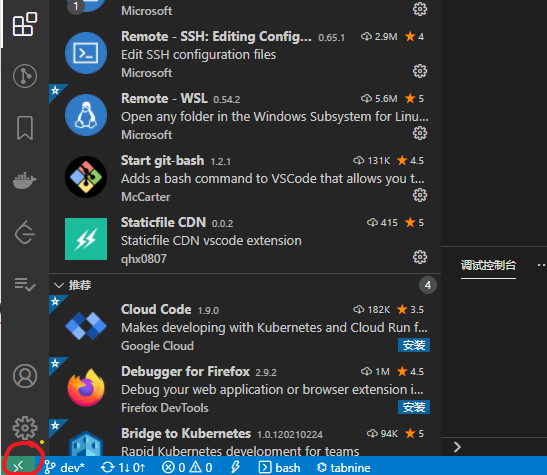
点击远程连接按钮进行连接

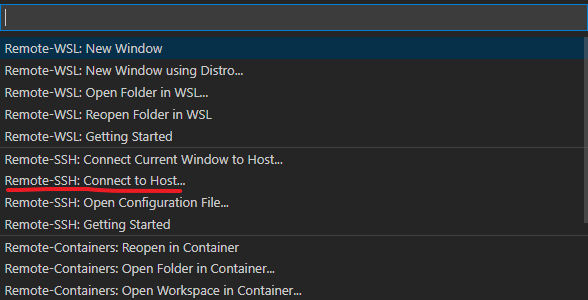
选择Romote-ssh连接远程的host

添加新的host

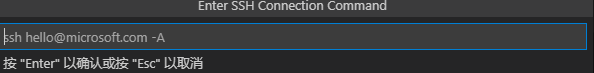
按照提示配置远程的ssh信息

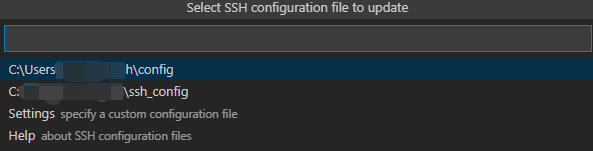
选择SSH文件所在的位置

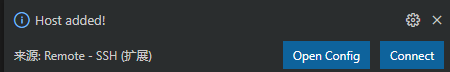
提示成功的信息

点击连接,选择类型

初次连接需要等待其安装的过程(远程安装Vscode-server)
当提示下面的信息的时候表示安装完成
[10:42:28.423] [Forwarding server 8784] Got connection 1
[10:42:28.539] [Forwarding server 8784] Got connection 2
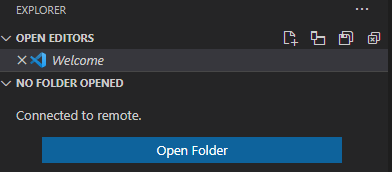
点击vscode打开文件夹

如果能打开 即代表配置完成
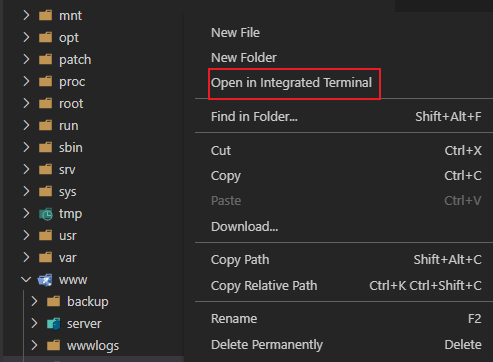
可以通过文件夹右键打开terminal, 如下图所示

此时便完成了远程的配置,可以在Windows使用Linux的开发环境和系统啦, wow, it’s awesome.