
前言
使用windows的时候无法会有很多莫名其妙的配置问题(缺少vs****的dll,还需要下载vs,这会将人整疯),如果有一个ide支持远程开发就好了,恰好有一个 VScode
难度
一颗星
环境需求
- 可以运行vsocde的电脑一台
- 远程服务器一台(虚拟机也可以)
配置步骤
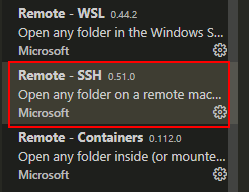
下载vscode remote 插件
首先下载相对应的插件,这里推荐Romote-SSH

Remote-WSL: 连接windows子系统
Remote-SSH: 通过SSH连接远程系统
Romote-Containers: 连接容器
新建连接
首先选择插件
然后选择新建

在弹出的窗口输入你的配置的信息

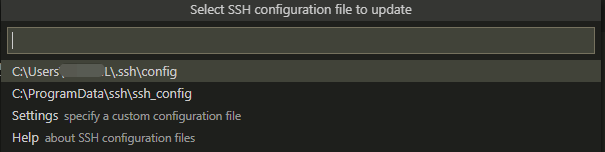
选择你更新的文件

右下角出现成功的显示

服务端配置
如果使用网络的服务器则可以跳过这一步,我这里使用的vmware虚拟机作为演示,需要安装openshh-server
sudo apt-get install openssh-server
进行连接
选择相应的服务器,右键进行连接,我这里是Linux

然后输入密码

第一次使用的时候需要进行下载

连接完成

测试
bash

选择文件夹
总结
此部分可以说非常的简单,为远程开发提供了良好的开发环境,大大节省了开发的效率.